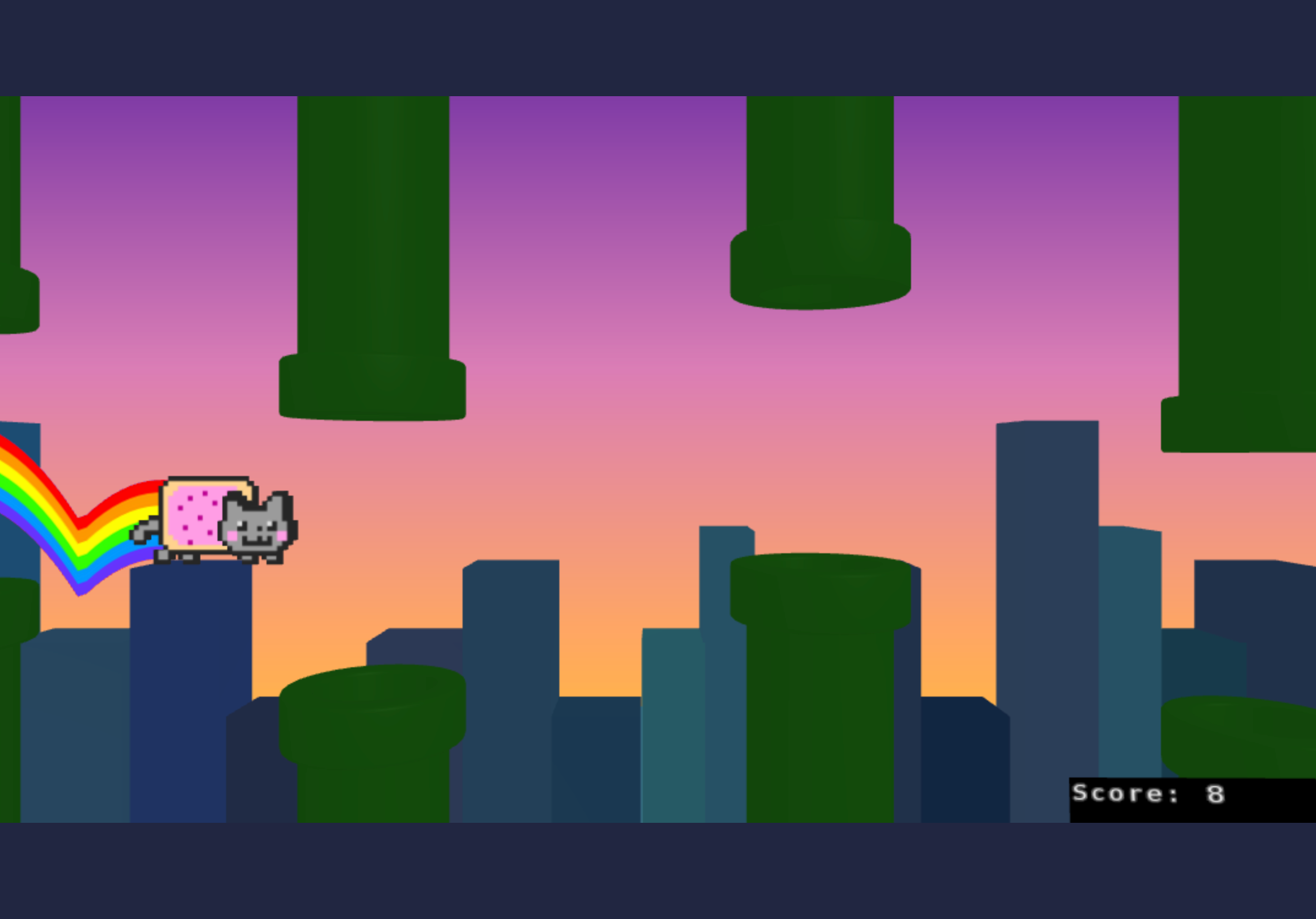
Floppy Cat
Durante el otoño de 2021, trabajé con un grupo con el objetivo de replicar e iterar sobre
el juego icónico Flappy Bird usando JavaScript y WebGL. El juego estaba mejorado para
incluir una escena 3D, un fondo que cambia dinámicamente, y lo más notable, un modo de
vista en primera persona.
Foto del juego
El sitio web no está
disponible en español