Floppy Cat
During the fall quarter of 2021, I worked with a group to replicate and iterate on the
iconic game Flappy Bird using JavaScript and WebGL. The game was upgraded to feature 3D
play scene, dynamically shifting backgrounds, and most notably, first person view
mode.
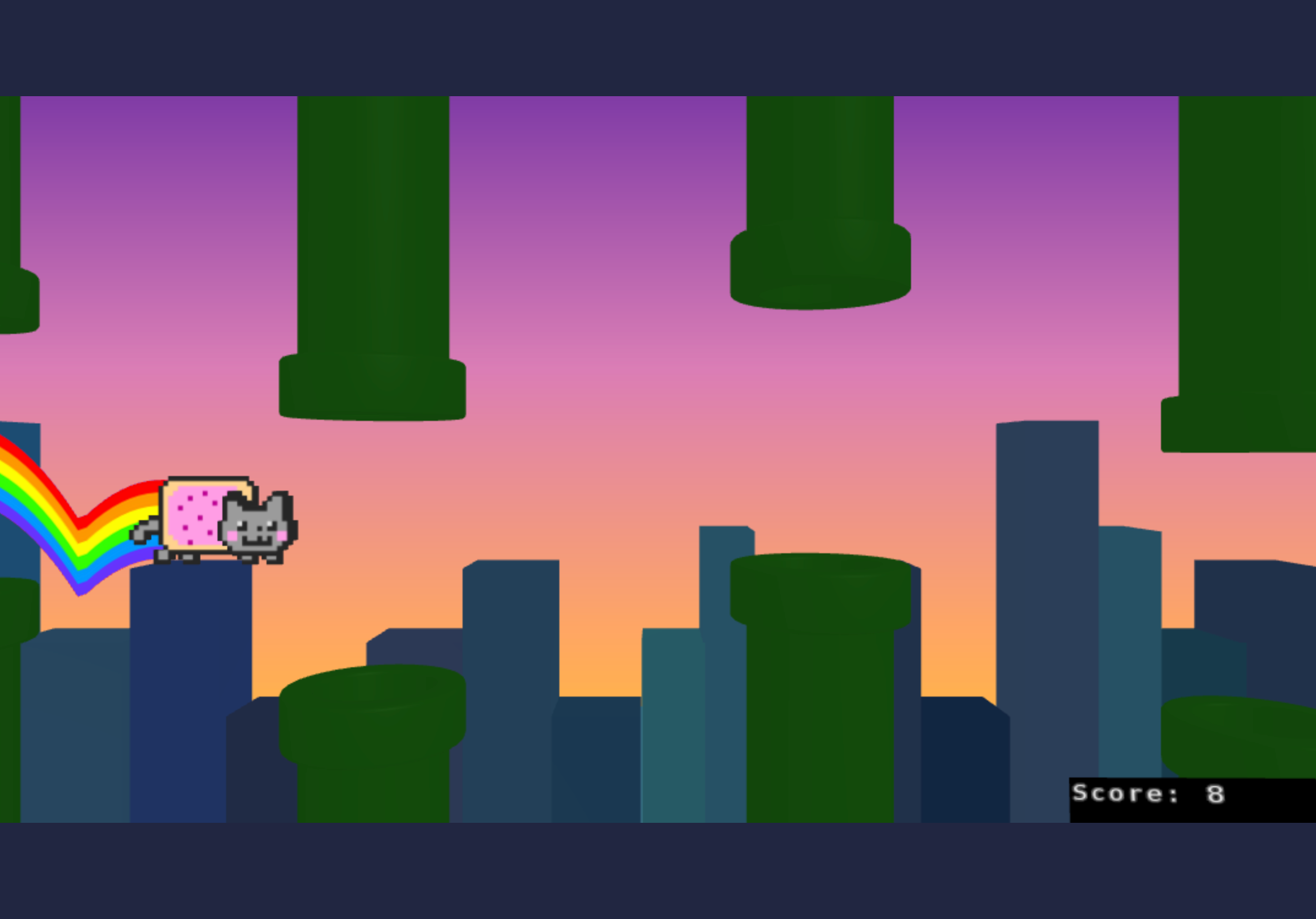
Photo of the game